12. 碰撞检测-让物体之间产生联系
本教程翻译自官方教程Intersect Collisions - mesh,各位也可以进入本站镜像站点查看
本文目录
物体碰撞
在动态场景中,物体都是在移动和彼此相交的。为了获得最好的渲染效果,我们会需要知道物体在什么情况是互相接触的。在本章,我们将探索一下Babylon.js碰撞系统的工作原理。

最终结果
我该怎么做?
本教程将介绍两种碰撞检测的方法:第一种、是两个物体接触时引发碰撞事件,第二种、是检测物体和一个点接触时的碰撞检测。
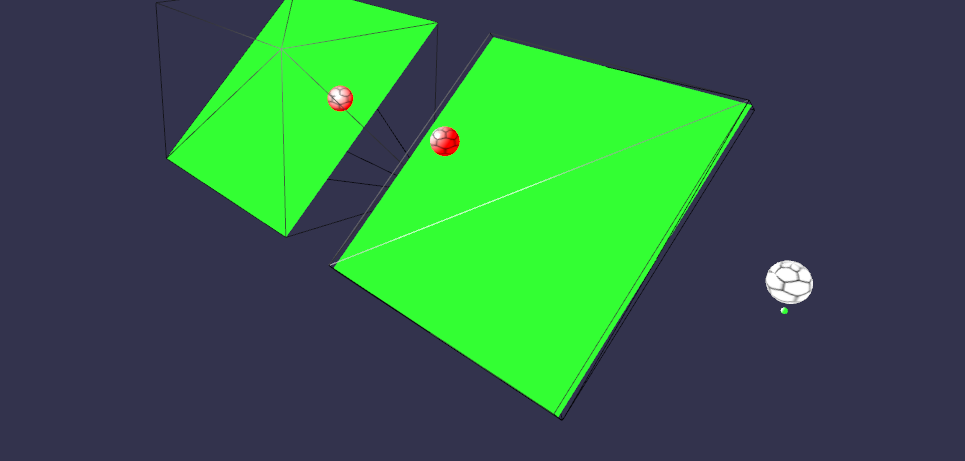
接下来我们将讨论上图描述的场景。从左到右,第一个和第二个红球将与旋转过的地面发生碰撞,而第三个白球将与一个单独的点发生碰撞。可以自己试试创建一个上面的场景,接下来我们将继续了解何如进行碰撞检测。
物体相交
这里的重点是检查球体和地面之间的接触,这里我们使用 intersectsMesh() 函数,它由2个参数:要进行检测的物体实例,和相交的精度级别(布尔值,false是默认粗略,true是精确)。
if (balloon1.intersectsMesh(plan1, false)) {
balloon1.material.emissiveColor = new BABYLON.Color4(1, 0, 0, 1);
} else {
balloon1.material.emissiveColor = new BABYLON.Color4(1, 1, 1, 1);
}
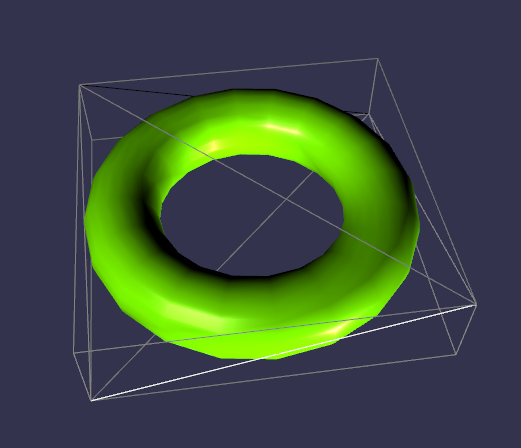
为了提升性能,Babylon引擎会在对象周围创建一个 边界框bounding box ,并测试该框与碰撞物体之间的交集。以下是关于边界框的示例:

白色的细线就代表边界框
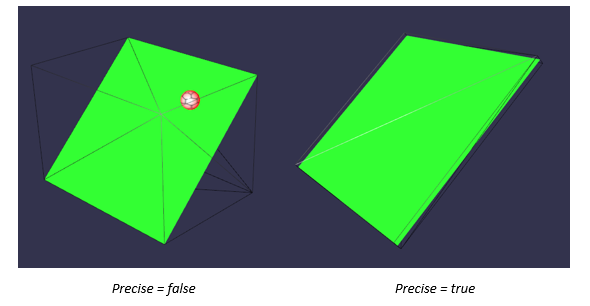
边界框在有些时候可以做到更精确,更贴近物体,这由intersectsMesh函数的第二参数来控制,简而言之,如果将此参数设置为true,则边界框更加靠近物体(Oriented Bounding Box,简称OBB,又称为定向边界框),但缺点是计算成本更高,更耗性能。请注意当物体旋转了一个角度时,精确计算边界框的方法非常有效。

因此,我们在选择模式的时候,需要考虑碰撞的细节。
加入想对此进行更加深入的了解,可以查看此维基百科Wikipedia页面。尤其是有关AABB和OBB模式的部分。
点相交
**intersectsPoint()**函数可以用来实现与特定点的相交判断。如下所示:
var pointToIntersect = new BABYLON.Vector3(10, -5, 0);
if (balloon3.intersectsPoint(pointToIntersect)){
balloon3.material.emissiveColor = new BABYLON.Color4(1, 0, 0, 1);
}
我们在场景中定义了一个精确的点,如果无论球体的哪个部分与这个点相交,那么碰撞事件将会被触发,球体的颜色将会修改。
可以在下面的例子中了解本教程的所有代码。
下一步
有了上面介绍的两个功能,我们的场景将变得更加活灵活现:可以指定对象相交和碰撞的特定效果,并开始将物理概念引入场景。
在下一个教程中,我们将学习如何检查场景和鼠标之间的碰撞,然后选中一个物体。请阅读下一章13. 选中整个物体或它的某一个面。
延伸阅读
贡献者
参与贡献? 联系alexads@foxmail.com